O blog
Tudo começou em 2003 quando eu estava fazendo um trabalho de geografia.
Eu procurava coisas para o trabalho no google quando abri uma página muito linda com um layout fofo da
Mary(aquela gatinha)desde então entrava no blog todo dia para ver as atualizações, foi quando eu comecei
a descobrir o que era blog!!!
Meu primeiro blog eu criei no blogger.com era uma coisa bem simples com pagina lisa e tals,olhando o blog das outras meninas
descobri um layout shop: o By Marina,que na época era bem simples.
Baixei um layout e peguei o código dele mais nunca funcionava tinha que fazer upload e eu não sabia fazer isso xD;a única coisa que funcionava era o cursor,então vagando pela net,eu desobri o Vicky's e meu primeiro layout que funcionava era um de anime que minha mãe ajudou a escolher!!!
O nome do blog era Princesa Marron(blah que ridículo)porque minha mãe não queria que eu colocasse meu nome na net com medo de
seqüestros e outras coisas!!!
depois eu mudei para o uol,quando eu descobri que quando cria um e-mail no bol te dá direito de ter um blog,flog...
Foi quando eu descobri os verdadeiros layouts shops (não que os outros não sejam)aqueles menores menos famosos e com coisas mais personalizáveis.
Eu entrei no glitery(hoje gliter, e não existe mais),peguei um layout e mudei o nome do blog para princess stefany(aprendi que no mundo blogueirousa-se muito o inglês)
um layout azul bonitinho,que nunca tinha comentários!!!
Mesmo assim eu não desisti continuei lutando, aprendendo,lendo tutoriais de HTML
depois de uns 3 meses descobri o weblogger e mudei de novo o servidor e junto com ele para não acabar com a tradição,o nome!!!
virou Lovelly Girl posteriormente o Lovelly Queen ,e o layout era das Olsen(as gêmeas),essa versão sim ficou linda bem organizada com vários comentários.
A partir dai foi só alegria, entrei em muitos³ concursos (e não ganhei nenhum) mais valeu a experiência.
Depois criei o Strayght Queen com o meu 1ºlayout personalizado que recebeu vários elogios,afinal estava muito lindo foi uma encomenda.
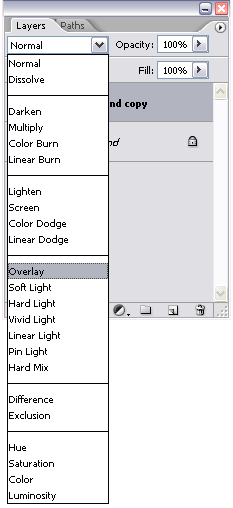
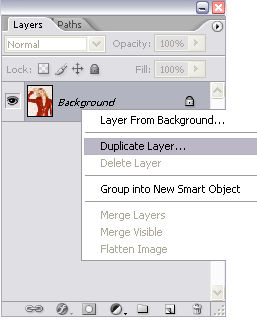
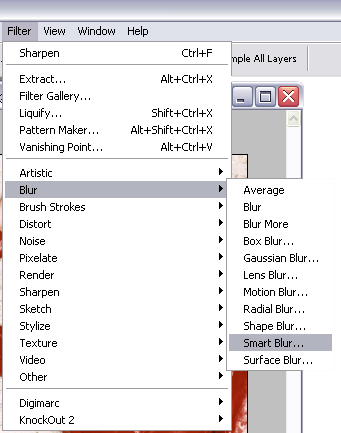
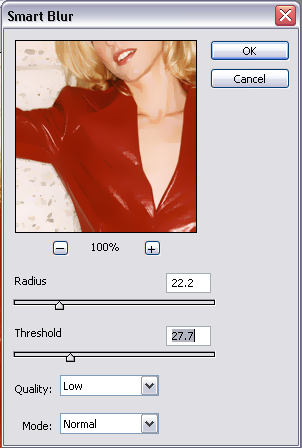
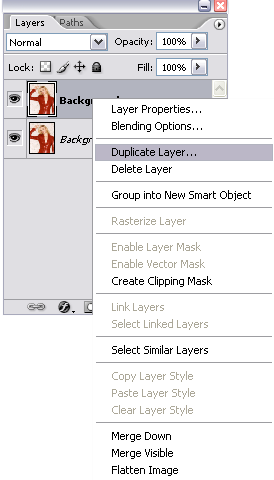
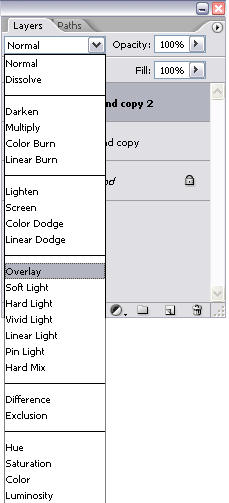
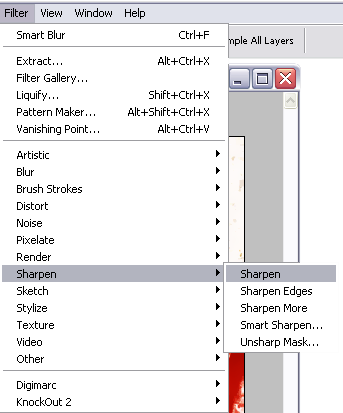
Depois eu fiz um outro layout o primeiro layout que eu fiz usando o photoshop do jeito que eu queria ele tinha caixinhas pra tudo quando é canto:pra fastling,welcome,música,award,link-me,destaque,estatísticas...!!!tudo isso no layout,pkskspokaops
Foi quando eu me toquei que precisava mudar de servidor pois queria usar iframe,então eu colocava as páginas internas (das iframes) no Weblogger e a página principal no Blogger pois era o único que aceitava iframes e os códigos de postagem era mais simples.Depois que mudei para o Blogger troquei de nome de novo aí o Strayght Queen(que pra mim tinha outro significado xDDDD) virou Belle Reine,minha vida tomou rumo =D o blog era bem mais apresentável,como eu tive que ficar um tempo fora da net (notas) o blog ficou um pouco abandonado.
Bah Muito Tri !
Por isso,quando voltei,disse a mim mesma que faria algo mais eu não não sou mais criança e então surgio a idéia do BMT que significa:Bah Muito Tri:Expressão muito utilizada por gaúchos que significa que alguma coisa é simplismente tão legal,que você se assustou(bah) e ela ainda é tão legal(muito),que chega a ser 3 vezes (tri) legal.
E isso praticamente nem é pleonasmo né não? xD
E eu resolvi colocar isso como nome do blog pra valorizar o português e também porque essa é uma frase que eu uso com
O foco do site ainda não foi resolvido,porque eu pretendo utilizar conteúdos bem diversificados.
É isso =D.
Marcadores: O blog






 ...
...